Insert Record using JavaScript Remoting with Visualforce Page
Hey there!
We must have heard about javascript remoting. So today we are going to learn about
how to use the Javascript remoting to build Web apps and insert the record with the
Visualforce.The DML operation directly enables for the sObject from Javascript in remote objects.
So here I am going to tell you Insert the record with Visualforce page using Javascript remoting.
Here I am using the custom table and Remote object within Visualforce page:
Here is the code snippet:
<apex:page id="pageId">
<apex:remoteObjects>
<apex:remoteObjectModel name="Account" fields="Id,Name,Industry,AccountNumber">
</apex:remoteObjectModel>
</apex:remoteObjects>
<script>
var createAccount = function(){
try{
var Accname=document.getElementById("accname").value;
var Accindustry=document.getElementById("accind").value;
var Accnumber=document.getElementById("accnum").value;
var acDetails = { Name: Accname, Industry: Accindustry,AccountNumber:Accnumber };
var ct = new SObjectModel.Account();
ct.create(acDetails , function(err) {
if(err) {
console.log(err);
alert(err.message);
}
else {
console.log(ct.log());
console.log(ct.get('Id')); // Id is set when create completes
alert('account created successfully with id'+ct.get('Id'));
window.location.href=window.location.href.substr(0,window.location.href.indexOf('.com/')+5)+ct.get('Id');
}
});
}catch(e){
alert(e);
}
};
</script>
<h1 style="font-size:20px;">
<center>
Create Account via Remote Objects
</center>
</h1>
<br/>
<table>
<tr>
<td>Account Name:</td><td><input type="text" name="name" id="accname"/></td>
</tr>
<tr>
<td>Industry:</td><td><input type="text" name="industry" id="accind"/></td>
</tr>
<tr>
<td>AccountNumber:</td><td><input type="text" name="accountNumber" id="accnum"/></td>
</tr>
<tr>
<td><button onclick="createAccount()">Create Account</button></td>
</tr>
</table>
</apex:page>
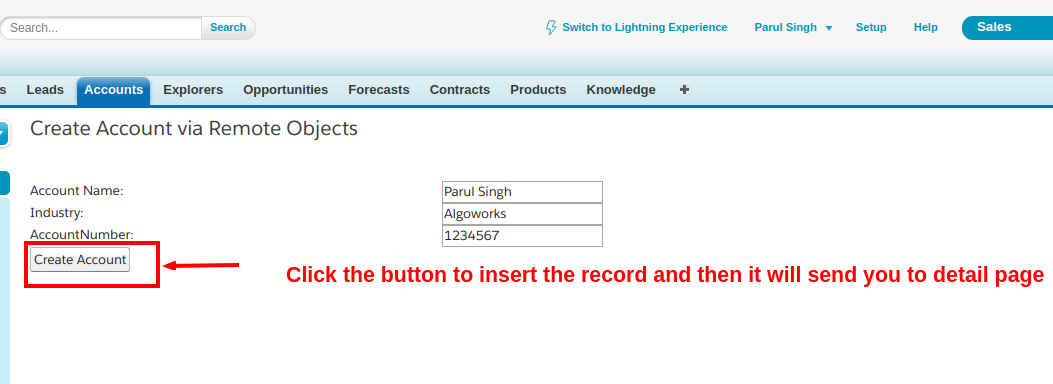
How page looks:
Output:
Hope it will help you!
Thanks