How to Create a Salesforce Wizard using Lightning Component?
How to create a Salesforce wizard using the Lightning Component?
What is a Wizard?
A wizard is a sequence of a tab with the next and back button underneath. When you filled all the required information you click the next button to go to the next tab and you click the back button to go back to the previous tab.
Step to create Lightning Wizard:
- Create a lightning component.
- Create a lightning app that extends force:slds.
Here we are creating a wizard to insert an account and its related contact and opportunity.
A snippet of code for your Lightning Component:
<aura:component access="GLOBAL" controller="SalesforceLightningWizardController">
<aura:attribute name="accountData" type="Account" default="{ 'sobjectType': 'Account','Name': ''}"/>
<aura:attribute name="contactData" type="Contact" default="{ 'sobjectType': 'Contact','LastName': ''}"/>
<aura:attribute name="opportunityData" type="Opportunity" default="{ 'sobjectType': 'Opportunity','StageName' : 'prospecting'}"/>
<aura:attribute name="showAccount" type="boolean" default="true"/> '
<aura:attribute name="showContact" type="boolean" default="false"/>
<aura:attribute name="showOpportunity" type="boolean" default="false"/>
<aura:attribute name="setMessage" type="String"/>
<aura:attribute name="showError" type="boolean" default="false"/>
<aura:attribute name="showData" type="boolean" default="false"/>
<aura:attribute name="message" type="String" default="NoError"/>
<style>
.cmn_error_msg{font-size:13px; color: rgb(194, 57, 52);}
.cmn_message{font-size:13px; color: green; }
.cmn_mandatory_indicator { color: rgb(194, 57, 52); }
html body.sfdcBody{padding:0!important}
.slds-config-form{max-width:700px}
.slds-config-form .slds-form-element{margin-bottom:0.9rem;align-items:left}
.slds-config-form .slds-form-element__label{font-weight:700; min-width:300px; text-align:right;color:#16325c}
.slds-config-form .slds-form-element__control{width:70%}
.config-heading{margin-top:.75rem}
.config-table-details .slds-table tr label{font-weight:700;color:#333}
.config-setup-icon{background:#f2cf5b;padding:5px}
.config-setup-icon .slds-button__icon{fill:#fff}
.adapetr-config-sec{background:#fff}
.slds-page-header.adapetr-header{border-radius:.25rem .25rem 0 0;}
.adapetr-config-sec{padding:1rem;}
.adapetr-config-sec h3{padding-bottom:.8rem}
.config-table-details.slds-box{margin-bottom:1rem;padding:0.5rem 1rem 1rem}
.config-table-details .slds-table td{padding: .45rem 0;}
.adapetr-config-main{background:#fff; border-radius:.25rem}
.config-table-details .common-heading{padding-bottom:0.5rem}
.config-url-info{padding-top:0.8rem; align-items: center;}
.config-account-mapping .config-url-info{align-items:center}
.config-account-mapping .slds-select,.config-url-info .slds-input{width:50%}
.config-cmn-text{padding-left:2rem}
.config-table-details .radio-btn-group{padding-top:0.2rem}
.config-table-details .radio-btn-group .input-col{padding-bottom:0.2rem}
.config-table-details .radio-btn-group .input-col + .input-col{padding-bottom:0}
.config-table-details .slds-table tr .radio-btn-group label{font-weight:400;padding-left:23px}
.config-table-details .radio-btn-group input[type="radio"]{margin: 0; vertical-align:middle}
.config-table-details .radio-btn-group .uiInput--radio{position:relative}
.config-table-details .radio-btn-group .uiInput--radio input[type=radio] {position: absolute;left:0;top:3px}
.classForPermissionSetStep, .classForPermissionSetStep div, .classForPermissionSetStep + td{
float:left
}
.classForPermissionSetStep{
min-width:250px;}
.classForPermissionSetStep div{
position: absolute;
top: 50%;
left: 0;
transform: translate(0%, 50%);
}
.classForPermissionSetStepCheckBox {position:relative;}
.classForPermissionSetStepCheckBox > div{
position: absolute;
top: 50%;
left: 0;
transform: translate(0, -30%);}
</style>
<div class="slds-grid slds-grid--vertical forceListViewManager adapetr-config-main">
<!--********* HEADER ********* -->
<div class="slds-page-header adapetr-header">
<div class="slds-media">
<div class="slds-media__body">
<aura:renderIf isTrue="{!v.showAccount}">
<h1 class="slds-page-header__title slds-m-right--small slds-align-middle slds-truncate">Salesforce Wizard 1 of 4</h1>
<p class="slds-text-title--caps slds-line-height--reset">Account Creation</p>
</aura:renderIf>
<aura:renderIf isTrue="{!v.showContact}">
<h1 class="slds-page-header__title slds-m-right--small slds-align-middle slds-truncate">Salesforce Wizard 2 of 4</h1>
<p class="slds-text-title--caps slds-line-height--reset">Contact Creation</p>
</aura:renderIf>
<aura:renderIf isTrue="{!v.showOpportunity}">
<h1 class="slds-page-header__title slds-m-right--small slds-align-middle slds-truncate">Salesforce Wizard 3 of 4</h1>
<p class="slds-text-title--caps slds-line-height--reset">Opportunity Creation</p>
</aura:renderIf>
<aura:renderIf isTrue="{!v.showData}">
<h1 class="slds-page-header__title slds-m-right--small slds-align-middle slds-truncate">Salesforce Wizard 4 of 4</h1>
<p class="slds-text-title--caps slds-line-height--reset">Record Insertion</p>
</aura:renderIf>
<div id="showErrorrTractConfig" class="cmn_error_msg " style="display:none; text-align:center;font-weight:700">
<ui:outputText value="{!v.message}"/>
</div>
<div id="showMessageTractConfig" class="cmn_message " style="display:none;text-align:center;font-weight:700">
<ui:outputText value="{!v.message}"/>
</div>
</div>
</div>
</div>
<div class="adapetr-config-sec">
<h3 class="slds-text-heading--small">Please provide the following information. All the fields marked with <span class="cmn_mandatory_indicator">*</span> are required.</h3>
<div class="slds-box slds-align--absolute-center config-table-details">
<table class="slds-table ">
<aura:renderIf isTrue="{!v.showError}">
<ui:message title="Warning" severity="warning" closable="true">
Please Fill required field first </ui:message>
</aura:renderIf>
<aura:renderIf isTrue="{!v.showAccount}">
<tr>
<td>
<div class="topSpacing">
<label class="slds-form-element__label">Name<span class="cmn_mandatory_indicator">*</span></label>
</div>
<div class="width">
<ui:inputText class="slds-input" aura:id="Name" value="{!v.accountData.Name}"></ui:inputText>
</div>
</td>
</tr>
<tr>
<td >
<div class="topSpacing">
<label class="slds-form-element__label ">Account Number</label>
</div>
<div class="width">
<ui:inputText class="slds-input " value="{!v.accountData.AccountNumber}"></ui:inputText>
</div>
</td>
</tr>
<tr>
<td>
<div class="topSpacing">
<label class="slds-form-element__label">Description</label>
</div>
<div class="width">
<ui:inputText class="slds-input" value="{!v.accountData.Description}"></ui:inputText>
</div>
</td>
</tr>
</aura:renderIf>
<aura:renderIf isTrue="{!v.showContact}">
<tr>
<td>
<div class="topSpacing">
<label class="slds-form-element__label">First Name</label>
</div>
<div class="width">
<ui:inputText class="slds-input" value="{!v.contactData.firstName}"></ui:inputText>
</div>
</td>
</tr>
<tr>
<td >
<div class="topSpacing">
<label class="slds-form-element__label ">Last Name<span class="cmn_mandatory_indicator">*</span></label>
</div>
<div class="width">
<ui:inputText class="slds-input " aura:id="LastName" value="{!v.contactData.LastName}"></ui:inputText>
</div>
</td>
</tr>
<tr>
<td>
<div class="topSpacing">
<label class="slds-form-element__label">phone</label>
</div>
<div class="width">
<ui:inputText class="slds-input" value="{!v.contactData.phone}"></ui:inputText>
</div>
</td>
</tr>
</aura:renderIf>
<aura:renderIf isTrue="{!v.showOpportunity}">
<tr>
<td>
<div class="topSpacing">
<label class="slds-form-element__label">Name<span class="cmn_mandatory_indicator">*</span></label>
</div>
<div class="width">
<ui:inputText class="slds-input" aura:id="OpportunityName" value="{!v.opportunityData.Name}"></ui:inputText>
</div>
</td>
</tr>
<tr>
<td >
<div class="topSpacing">
<label class="slds-form-element__label ">Stage<span class="cmn_mandatory_indicator">*</span></label>
</div>
<div class="width">
<ui:inputSelect class="slds-input" aura:id="StageName" change="{!c.onSelectChange}">
<ui:inputSelectOption text="Prospecting" label="Prospecting" value="true"/>
<ui:inputSelectOption text="Qualification" label="Qualification"/>
<ui:inputSelectOption text="Needs Analysis" label="Needs Analysis"/>
<ui:inputSelectOption text="Value Proposition" label="Value Proposition"/>
<ui:inputSelectOption text="Id. Decision Makers" label="Id. Decision Makers"/>
<ui:inputSelectOption text="Perception Analysis" label="Perception Analysis"/>
<ui:inputSelectOption text="Closed Won" label="Closed Won"/>
<ui:inputSelectOption text="Closed Lost" label="Closed Lost"/>
</ui:inputSelect>
</div>
</td>
</tr>
<tr>
<td>
<div class="topSpacing">
<label class="slds-form-element__label">Close Date<span class="cmn_mandatory_indicator">*</span></label>
</div>
<div class="width">
<ui:inputDate class="slds-input" aura:id="closeDate" value="{!v.opportunityData.CloseDate}" displayDatePicker="true"></ui:inputDate>
</div>
</td>
</tr>
</aura:renderIf>
<aura:renderIf isTrue="{!v.showData}">
<p class="slds-text-title--caps slds-line-height--reset">Account Information</p>
<tr>
<td>
<div class="topSpacing">
<label class="slds-form-element__label">Name<span class="cmn_mandatory_indicator">*</span></label>
</div>
<div class="width">
<ui:outputText class="slds-output" value="{!v.accountData.Name}"></ui:outputText>
</div>
</td>
</tr>
<tr>
<td >
<div class="topSpacing">
<label class="slds-form-element__label ">Account Number</label>
</div>
<div class="width">
<ui:outputText class="slds-output" value="{!v.accountData.AccountNumber}"></ui:outputText>
</div>
</td>
</tr>
<tr>
<td>
<div class="topSpacing">
<label class="slds-form-element__label">Description</label>
</div>
<div class="width">
<ui:outputText class="slds-output" value="{!v.accountData.Description}"></ui:outputText>
</div>
</td>
</tr>
<p class="slds-text-title--caps slds-line-height--reset">Contact Information</p>
<tr>
<td>
<div class="topSpacing">
<label class="slds-form-element__label">First Name<span class="cmn_mandatory_indicator">*</span></label>
</div>
<div class="width">
<ui:outputText class="slds-output" value="{!v.contactData.firstName}"></ui:outputText>
</div>
</td>
</tr>
<tr>
<td >
<div class="topSpacing">
<label class="slds-form-element__label ">Last Name</label>
</div>
<div class="width">
<ui:outputText class="slds-output" value="{!v.contactData.LastName}"></ui:outputText>
</div>
</td>
</tr>
<tr>
<td>
<div class="topSpacing">
<label class="slds-form-element__label">phone</label>
</div>
<div class="width">
<ui:outputText class="slds-output" value="{!v.contactData.phone}"></ui:outputText>
</div>
</td>
</tr>
<p class="slds-text-title--caps slds-line-height--reset">Opportunity Information</p>
<tr>
<td>
<div class="topSpacing">
<label class="slds-form-element__label">Name<span class="cmn_mandatory_indicator">*</span></label>
</div>
<div class="width">
<ui:outputText class="slds-output" value="{!v.opportunityData.Name}"></ui:outputText>
</div>
</td>
</tr>
<tr>
<td >
<div class="topSpacing">
<label class="slds-form-element__label ">Stage</label>
</div>
<div class="width">
<ui:outputText class="slds-output" value="{!v.opportunityData.StageName}"></ui:outputText>
</div>
</td>
</tr>
<tr>
<td>
<div class="topSpacing">
<label class="slds-form-element__label">Close Date</label>
</div>
<div class="width">
<ui:outputText class="slds-output" value="{!v.opportunityData.CloseDate}"></ui:outputText>
</div>
</td>
</tr>
</aura:renderIf>
</table>
</div>
<div class="slds-grid slds-grid--align-center">
<aura:renderIf isTrue="{!v.showAccount}">
<button class="slds-button slds-button--brand" onclick="{!c.nextTab}">Next</button>
</aura:renderIf>
<aura:renderIf isTrue="{!v.showContact}">
<button class="slds-button slds-button--brand" onclick="{!c.prevTab}" >Back</button>
<button class="slds-button slds-button--brand" onclick="{!c.nextTab}" >Next</button>
</aura:renderIf>
<aura:renderIf isTrue="{!v.showOpportunity}">
<button class="slds-button slds-button--brand" onclick="{!c.prevTab}" >Back</button>
<button class="slds-button slds-button--brand" onclick="{!c.nextTab}" >Next</button>
</aura:renderIf>
<aura:renderIf isTrue="{!v.showData}">
<button class="slds-button slds-button--brand" onclick="{!c.prevTab}" >Back</button>
<button class="slds-button slds-button--brand" onclick="{!c.saveRecord}" >Save</button>
</aura:renderIf>
</div>
</div>
</div>
</aura:component>
A snippet of code for your Lightning Application:
<aura:application extends="force:slds">
<c:SalesforceWizardLightningSample />
</aura:application>
A snippet of code for your JavaScript Controller:
({
nextTab : function(component, event, helper) {
component.set("v.setMessage", '');
var showAccount = component.get("v.showAccount");
var showContact = component.get("v.showContact");
var showOpportunity = component.get("v.showOpportunity");
var showData = component.get("v.showData");
if(showAccount == true){
var accountName = component.find("Name").get("v.value");
console.log('accountName:::'+accountName);
if(accountName =='' || accountName == null){
component.set("v.setMessage",'error');
}
if(component.get("v.setMessage")=='error')
{
component.set("v.showContact",false);
component.set("v.showOpportunity", false);
component.set("v.showError", true);
component.set("v.showData", false);
}
else
{
component.set("v.showAccount", false);
component.set("v.showContact", true);
component.set("v.showOpportunity", false);
component.set("v.showError", false);
component.set("v.showData", false);
}
}
if(showContact == true){
var lastName = component.find("LastName").get("v.value");
console.log('lastName:::'+lastName);
if(lastName =='' || lastName == null){
component.set("v.setMessage",'error');
}
if(component.get("v.setMessage")=='error')
{
component.set("v.showAccount", false);
component.set("v.showOpportunity", false);
component.set("v.showError", true);
component.set("v.showData", false);
}
else
{
component.set("v.showAccount", false);
component.set("v.showContact", false);
component.set("v.showOpportunity", true);
component.set("v.showError", false);
component.set("v.showData", false);
}
}
if(showOpportunity == true){
var OpportunityName = component.find("OpportunityName").get("v.value");
console.log('OpportunityName:::'+OpportunityName);
var StageName = component.find("StageName").get("v.value");
console.log('StageName:::'+StageName);
var closeDate = component.find("closeDate").get("v.value");
console.log('closeDate:::'+closeDate);
if((OpportunityName =='' || OpportunityName == null) || (StageName =='' || StageName == null) || (closeDate =='' || closeDate == null)){
component.set("v.setMessage",'error');
}
if(component.get("v.setMessage")=='error')
{
component.set("v.showAccount", false);
component.set("v.showContact", false);
component.set("v.showError", true);
component.set("v.showData", false);
}
else
{
component.set("v.showOpportunity", false);
component.set("v.showContact", false);
component.set("v.showAccount", false)
component.set("v.showError", false);
component.set("v.showData", true);
}
}
},
prevTab : function(component, event, helper) {
var showAccount = component.get("v.showAccount");
var showContact = component.get("v.showContact");
var showOpportunity = component.get("v.showOpportunity");
var showData = component.get("v.showData");
if(showContact == true){
component.set("v.showAccount", true);
component.set("v.showContact", false);
component.set("v.showOpportunity", false);
component.set("v.showError", false);
component.set("v.showData", false);
}
if(showOpportunity == true){
component.set("v.showAccount", false);
component.set("v.showContact", true);
component.set("v.showOpportunity", false);
component.set("v.showError", false);
component.set("v.showData", false);
}
if(showData == true){
component.set("v.showAccount", false);
component.set("v.showContact", false);
component.set("v.showOpportunity", true);
component.set("v.showError", false);
component.set("v.showData", false);
}
},
onSelectChange : function(component, event, helper) {
var selected = component.find("StageName").get("v.value");
component.set("v.OpportunityData.StageName",selected);
console.log('opp::::'+JSON.stringify(selected));
},
saveRecord : function(component, event, helper) {
helper.saveData(component, event, helper);
}
})
A snippet of code for your Component Helper:
({
saveData : function(component, event, helper) {
var action = component.get("c.save");
action.setParams({
accountData : component.get("v.accountData"),
contactData : component.get("v.contactData"),
opportunityData : component.get("v.opportunityData")}
);
action.setCallback(this, function(response){
var state = response.getState();
var message = response.getReturnValue();
console.log("message>>>>>>>>" +JSON.stringify(message));
component.set("v.message", message);
if(message == 'record successfully insert'){
document.getElementById("showErrorrTractConfig").style.display = "none";
document.getElementById("showMessageTractConfig").style.display = "block";
}else{
document.getElementById("showMessageTractConfig").style.display = "none";
document.getElementById("showErrorrTractConfig").style.display = "block";
}
});
$A.enqueueAction(action);
}
})
A snippet of code for your Apex Controller:
public class SalesforceLightningWizardController {
@AuraEnabled
public static string save(Account accountData ,Contact contactData,Opportunity opportunityData){
try{
System.debug('accountData::::'+accountData);
System.debug('contactData::::'+contactData);
System.debug('opportunityData::::'+opportunityData);
insert accountData;
contactData.AccountId = accountData.id;
insert contactData;
opportunityData.AccountId = accountData.id;
insert opportunityData;
}
catch(Exception ex){
return ex.getMessage();
}
return 'record successfully insert';
}
}
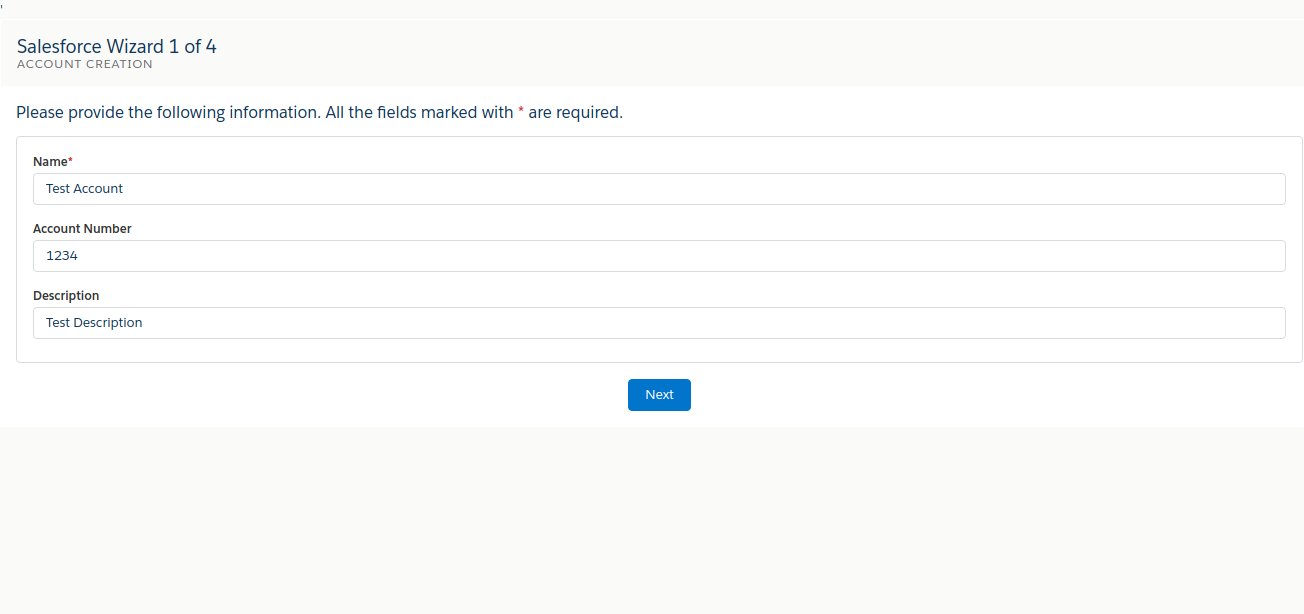
Tab 1 of Wizard look like below screenshot:
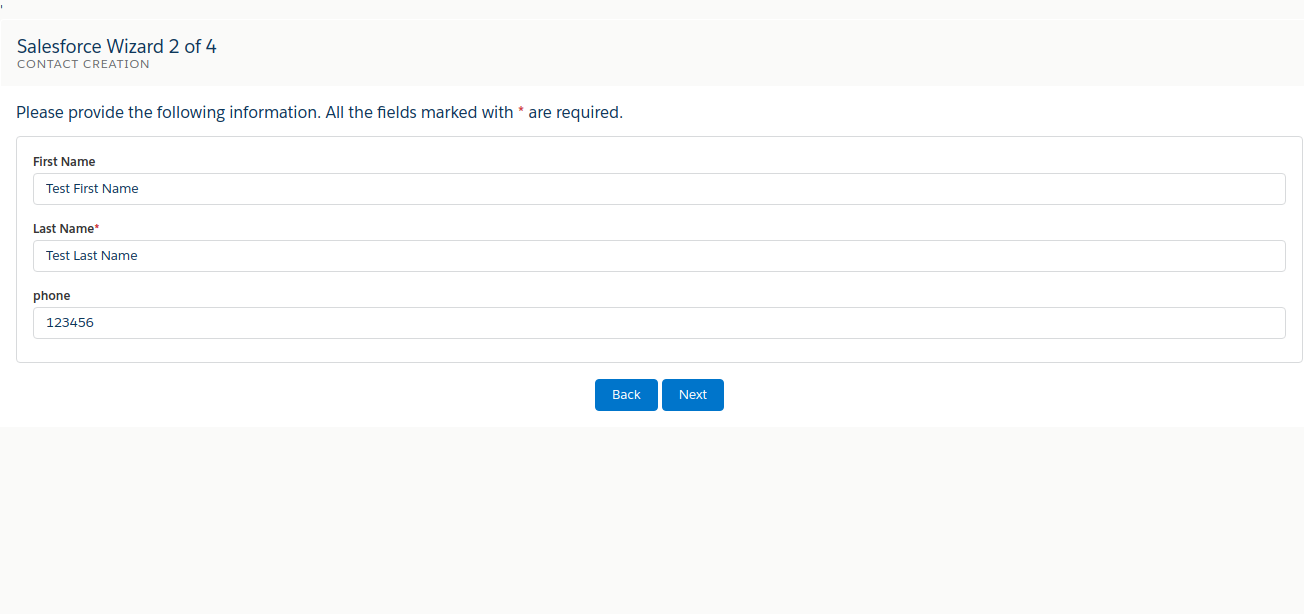
Tab 2 of Wizard look like below screenshot:
Tab 3 of Wizard look like below screenshot:
Tab 4 of Wizard look like below screenshot:
Here on the click of save button an account and its related contact and opportunity will insert in Salesforce.